The Avalanche Creative Blog
Sharing what we learn as we continue to learn.
Search Engine Optimization Articles
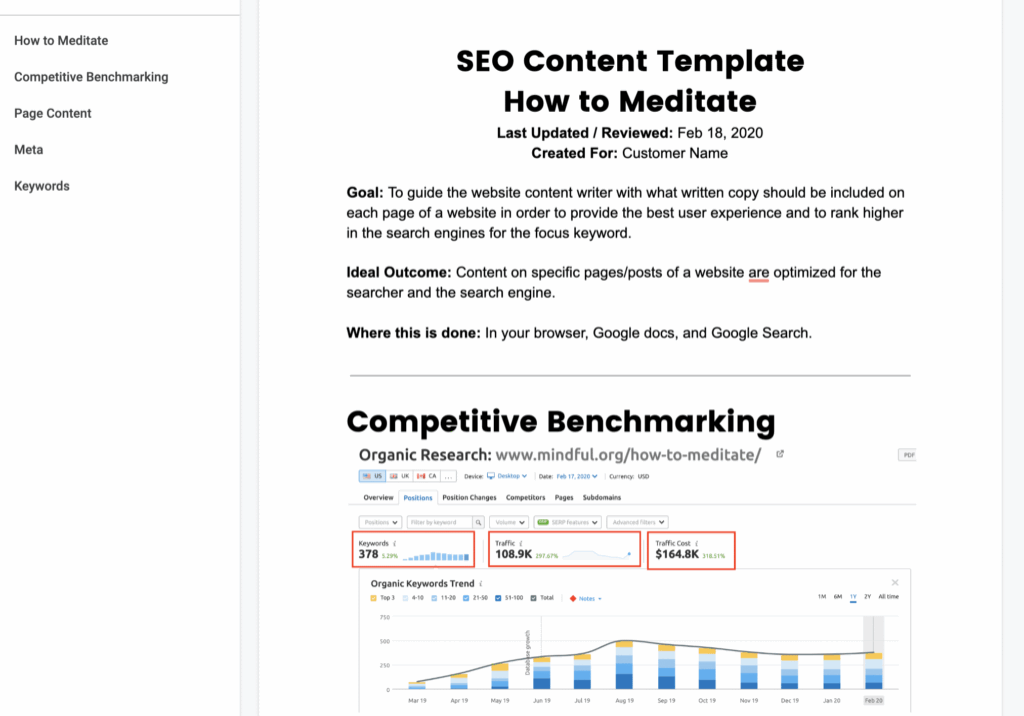
Creating the Perfect SEO Content Template in Google Docs
Learn how to create an SEO Content Templates in Google Docs to help drive new traffic to your website from the search engines. SEO Content Templates provide specific recommendations and directives for creating new content on your website with the purpose of improving your SEO.
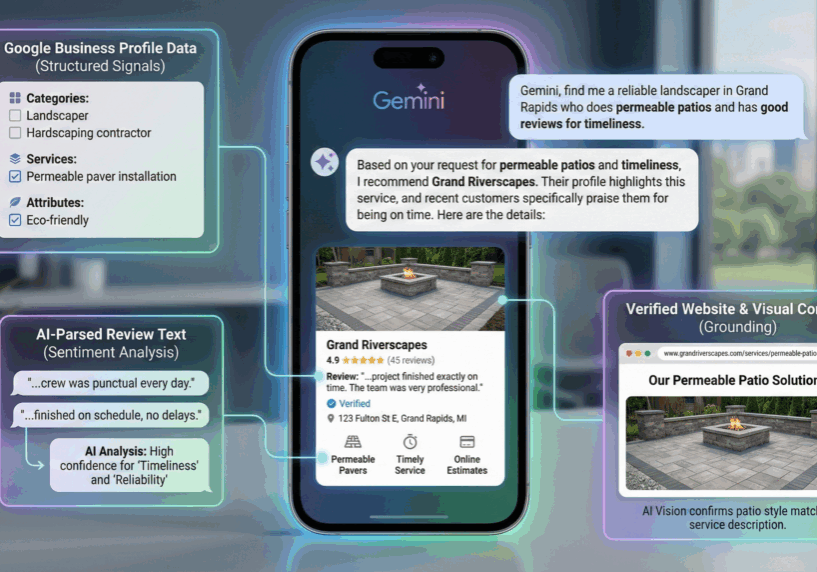
How To Show Up in Gemini (And Win More Local Jobs)
Show up in Gemini when homeowners search for landscaping services. Build the right signals on Google and your website to win more qualified local jobs.
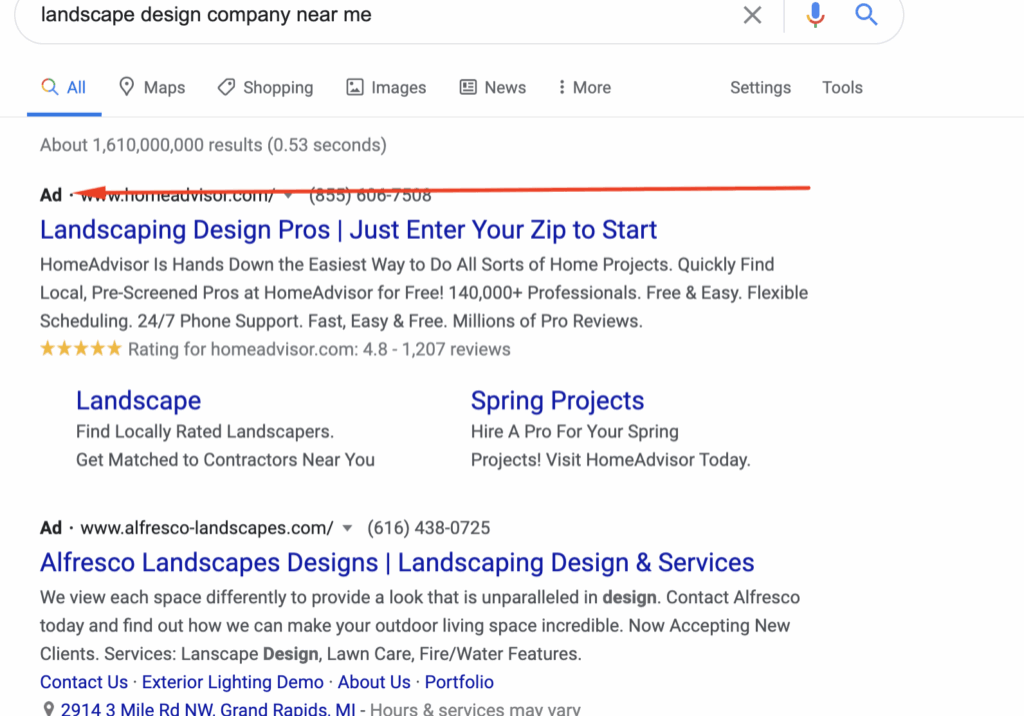
How to Run Google Ads for Landscapers: A Complete Guide
Learn how to set up Google Ads for landscapers, attract qualified leads, and win more local jobs with this step-by-step guide.
🏔️ Watering > Planting New Seeds
Your next marketing win may already be on your site. Learn how to optimize existing pages for better rankings, traffic, and results.
The Recipe vs. The Meal
Your customers buy the experience, not the product. Discover a simple way to shift your message from ingredients to the full meal.
What’s the Best CMS for Landscaping Businesses?
Compare the best website platforms for landscapers. Learn the pros and cons of Wix, Squarespace, and WordPress, and why WordPress is best for long-term SEO.
Grow Visibility Like You Grow Lawns with Local SEO
Use local SEO to attract more landscaping leads in your service area. Learn how to optimize for locations, maps, and search intent.
30+ Lawn and Landscape Marketing Examples (Updated Weekly)
See how real landscaping and lawn care companies use websites, SEO, ads, branding, and more to attract leads and grow their business.
SEO for SaaS: Effective Strategies for Organic Growth
Boost your SaaS growth with Avalanche’s expert SEO strategies. Drive organic traffic, increase leads, and scale your business.
An Expert’s Guide to SEO for Nonprofits
Use this guide to SEO for nonprofits to learn more about digital marketing strategies that can help you connect with donors and your community.
The Complete Guide to SEO for Modular Homes
Whether you’re a dealership or a manufacturer, you need to understand modular SEO and use it to generate actionable leads. Learn what to expect when developing SEO and content marketing strategies so you can get the best possible results.
A Guide to Manufacturing SEO
See how manufacturing SEO can help you get more leads and larger customers using both keyword data and an empathy-based approach.